WOOWANDROID
Tutorial Integrasi Woowandroid X Woocommerce
Set-Up Woowa Android Setelah Membeli
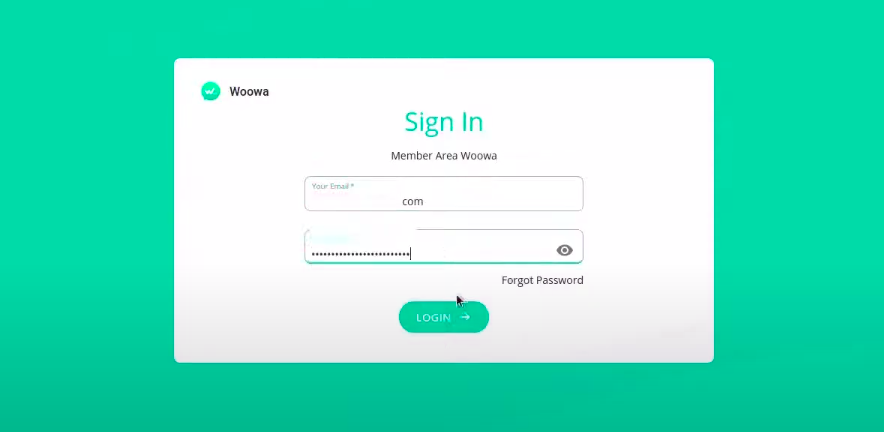
1. Login ke go.woo-wa.com
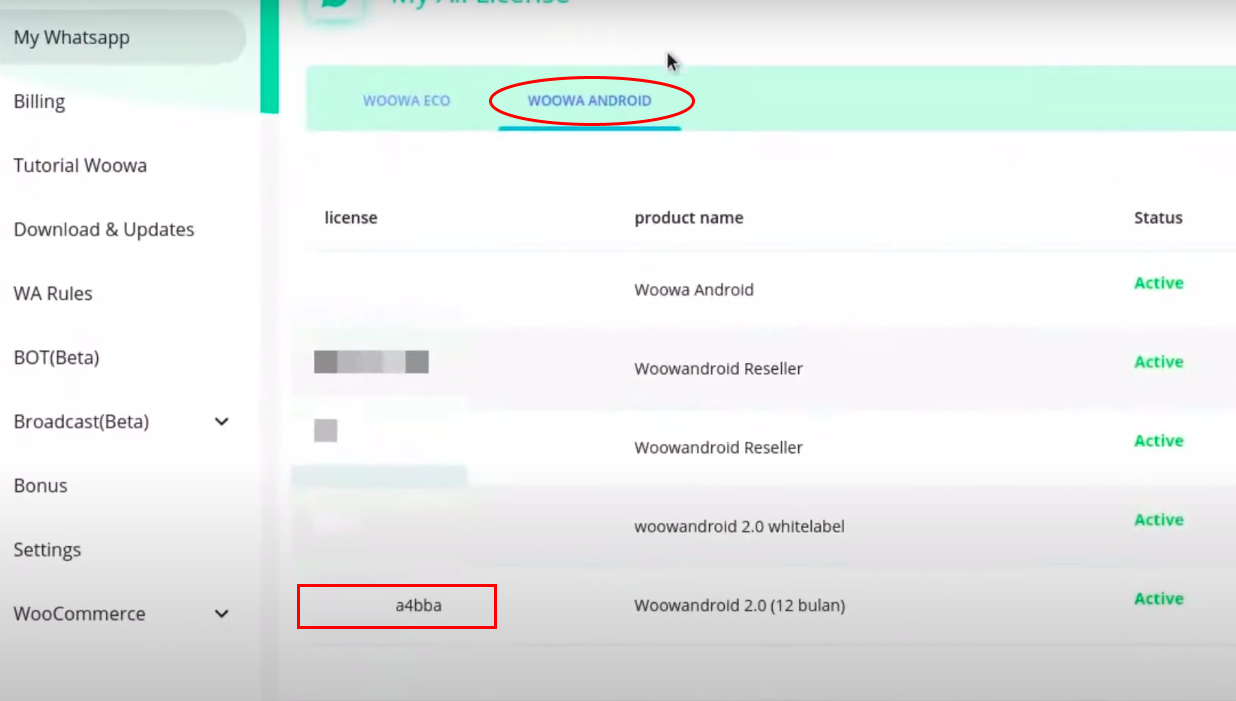
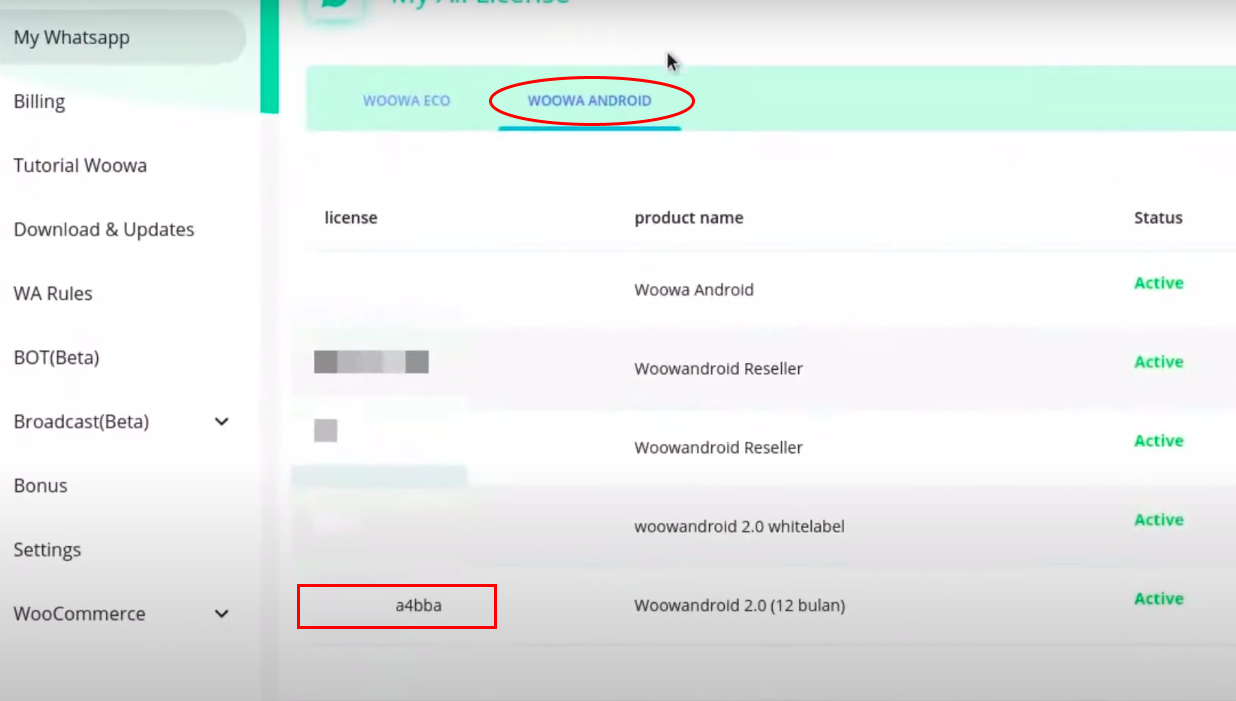
2. Pilih tab woowa android >> copy 'license' yang akan anda gunakan

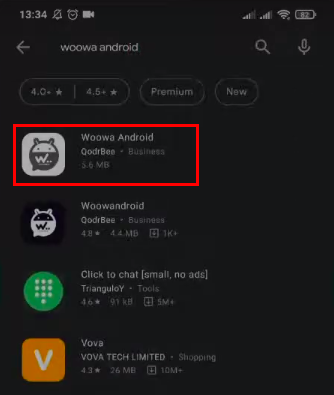
3. Install aplikasi Woowa Android di playstore pada smartphone anda >> buka aplikasinya

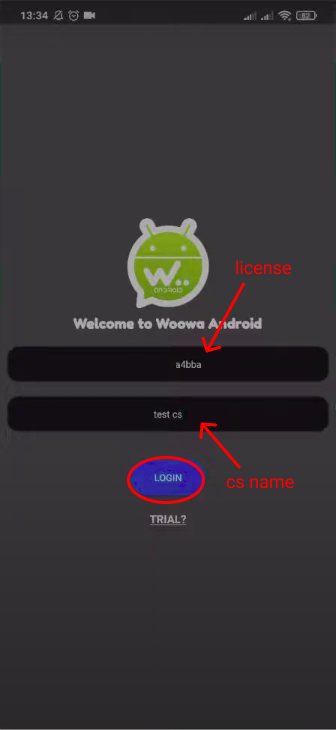
4. Masukan 'license' yang tadi di copy dan isi colom nama cs >> klik login

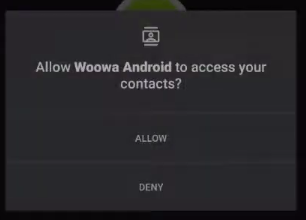
5. Pilih Allow sebanyak 2 kali

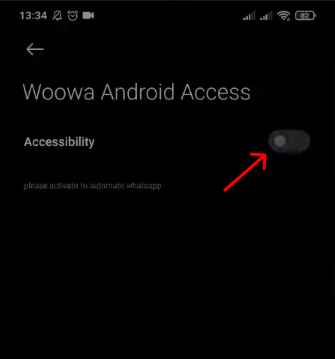
6. Accessibility Services >> downloaded services >> woowa android access >> hidupkan accessibility >> allow

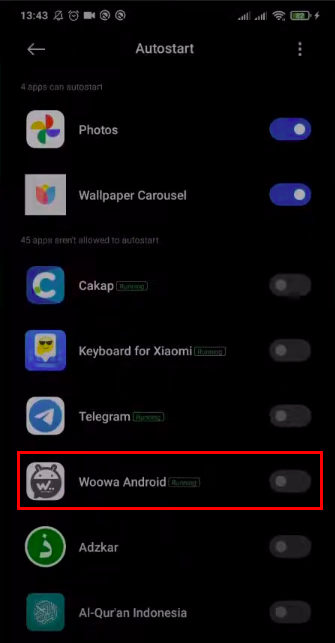
7. Kembali ke aplikasi Woowa Android >> autostart permission: pilih allow >> pilih woowa android dan hidupkan autostart

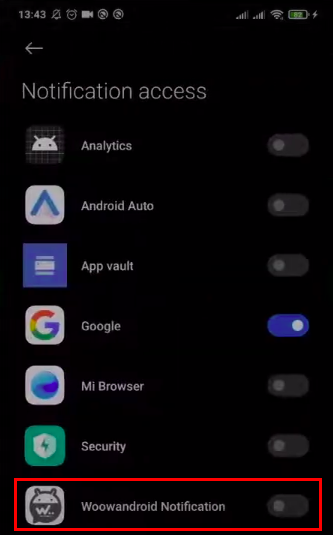
8. Notification access >> pilih woowaandroid notification >> accept

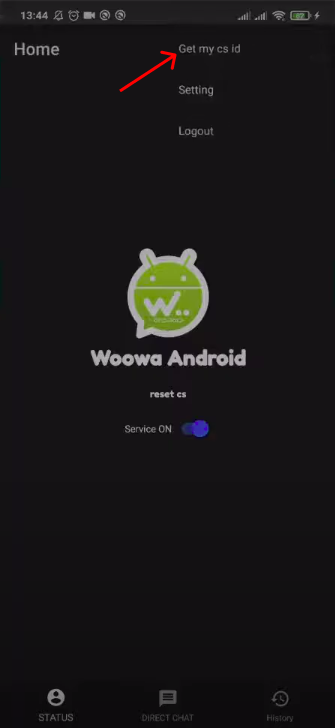
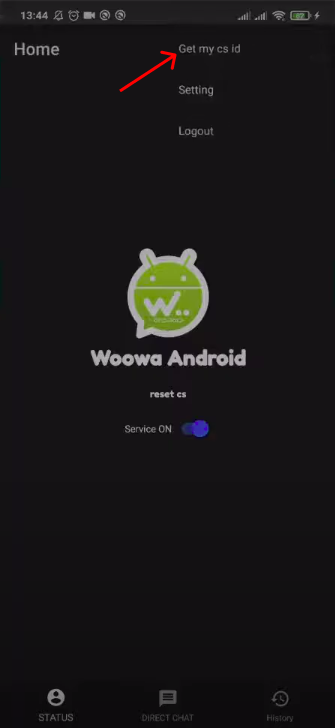
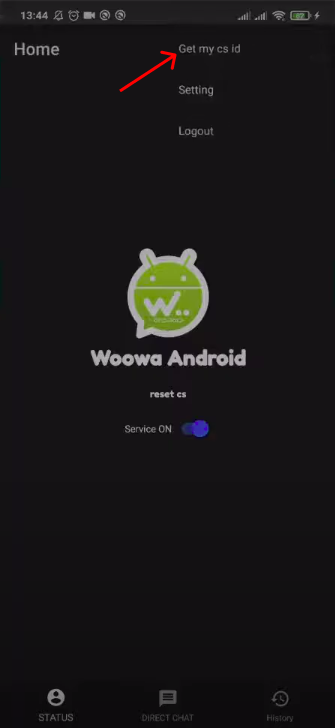
*untuk mendapatkan cs id silakan klik titik 3 di pojok kanan atas lalu pilih get my cs id

Set-Up Woowa Plugin Dengan License Woowa Android
1. Login ke go.woo-wa.com
2. Pilih tab woowa android >> copy 'license' yang akan anda gunakan

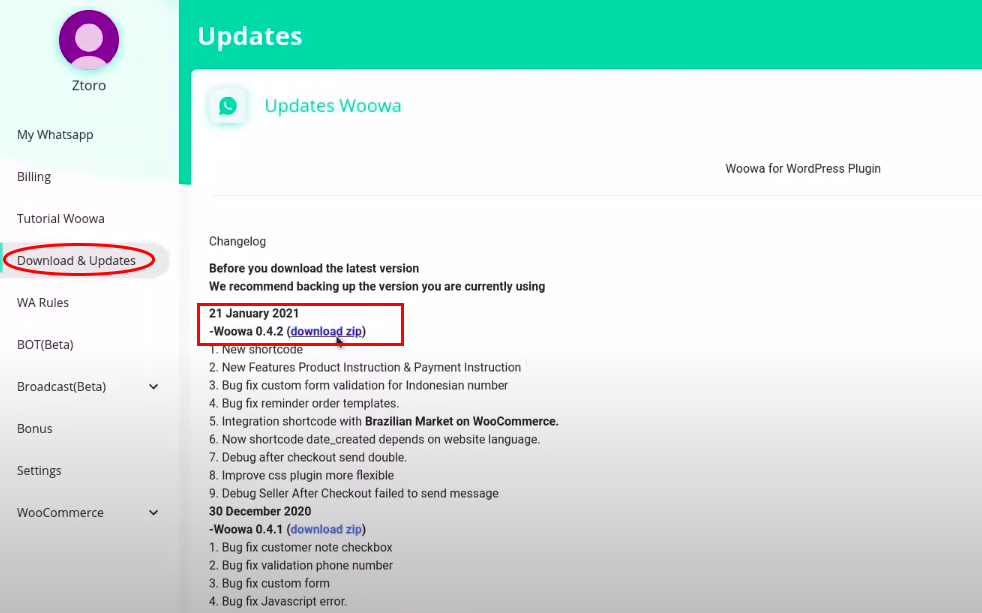
3. Pilih menu Download & Updates >> download plugin terbaru

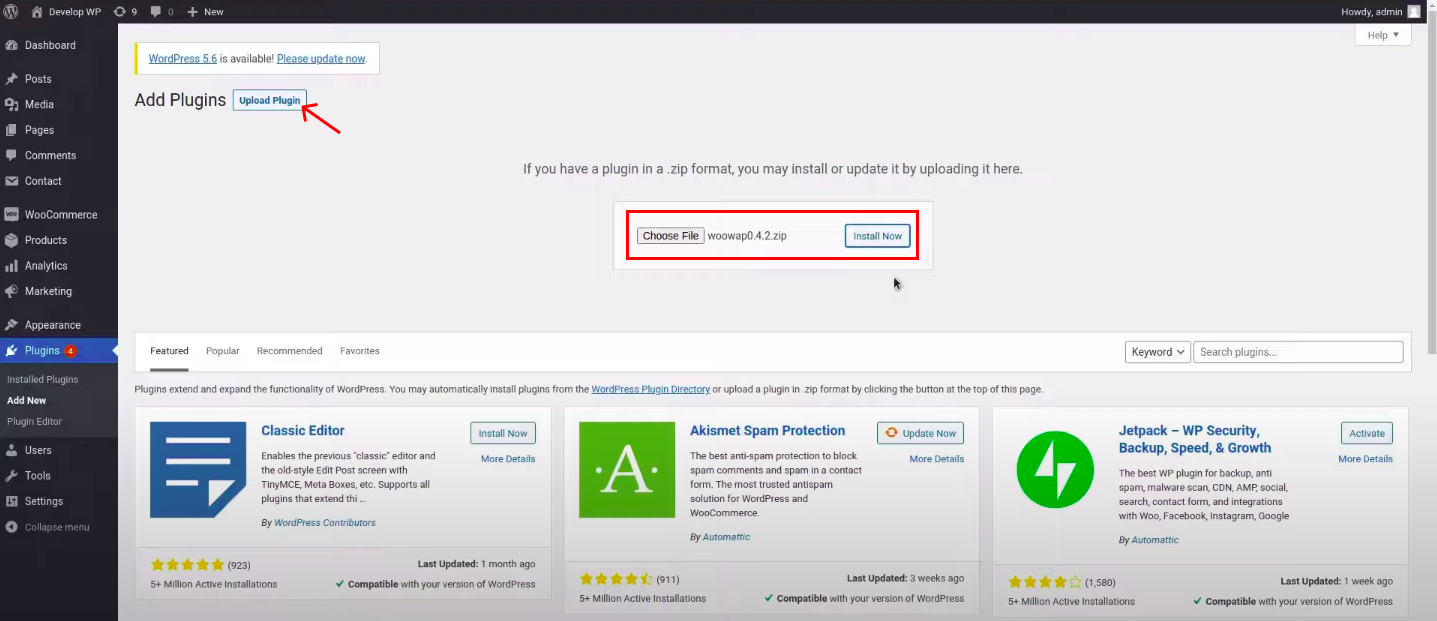
4. Upload dan install Woowa plugin yg tadi anda download pada wordpress anda dan jangan lupa untuk di aktifkan

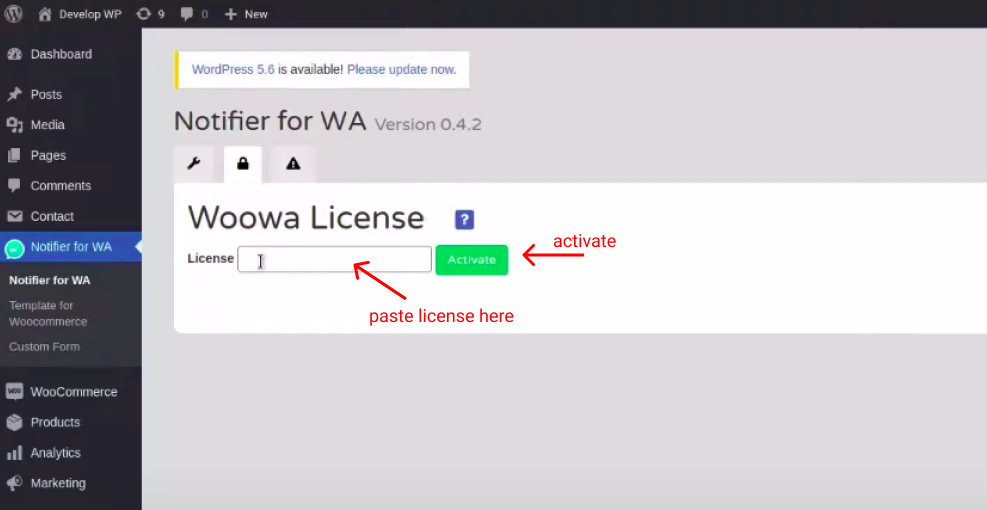
5. 'Paste' kan license yg anda copy tadi pada kolom 'Woowa License' >> activate

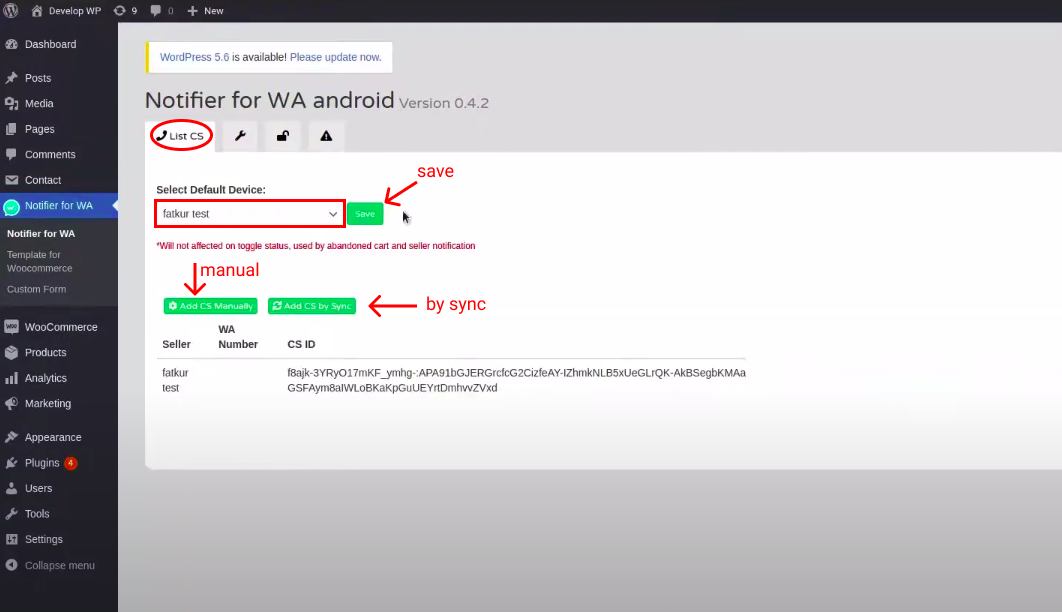
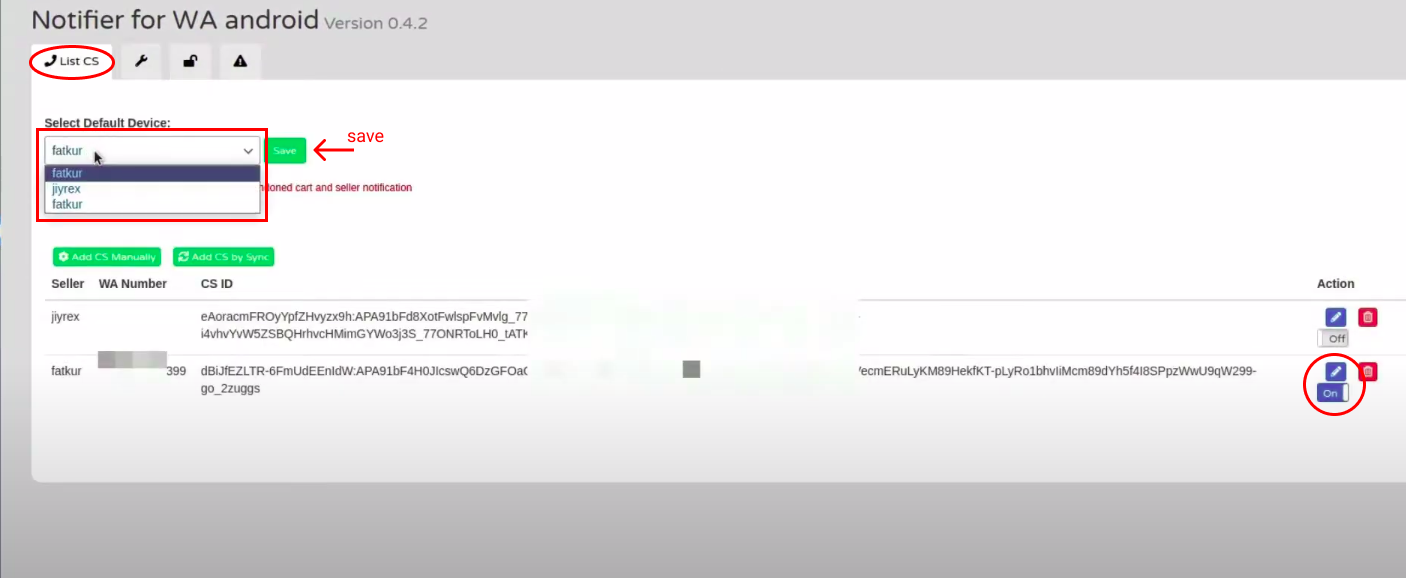
6. Pilih tab list cs kemudian tambahkan cs >> save

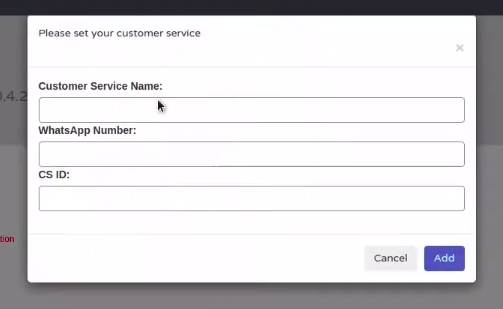
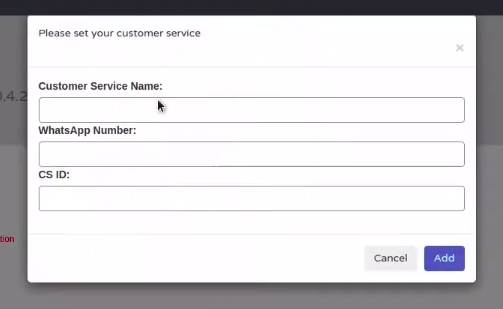
- Add cs manually : isi form secara manual

*cs id didapat dari aplikasi woowandroid dengan meng-klik titik 3 dipojok kanan atas lalu pilih Get my cs id

- Add cs by sync : menambahkan cs yang terdaftar secara otomatis

*cs id didapat dari aplikasi woowandroid dengan meng-klik titik 3 dipojok kanan atas lalu pilih Get my cs id

- Add cs by sync : menambahkan cs yang terdaftar secara otomatis
Itegrasi Woowa Plugin Dengan Woocommerce, Woowa Android
1. Pastikan anda sudah menginstall plugin Woocommerce2. Pergi ke tab list cs kemudian pilih default cs >> save dan pastikan cs yang anda pilih sudah di aktifkan

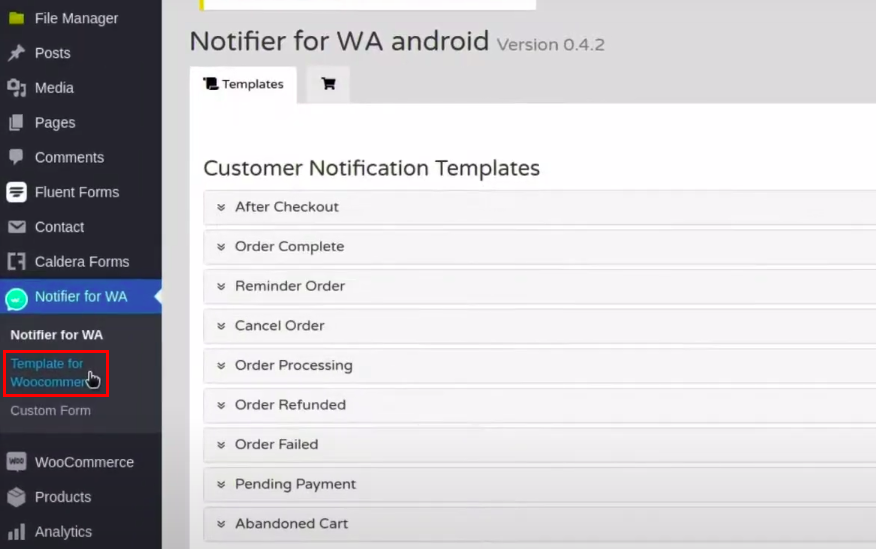
3. Pilih menu Template For Woocommerce

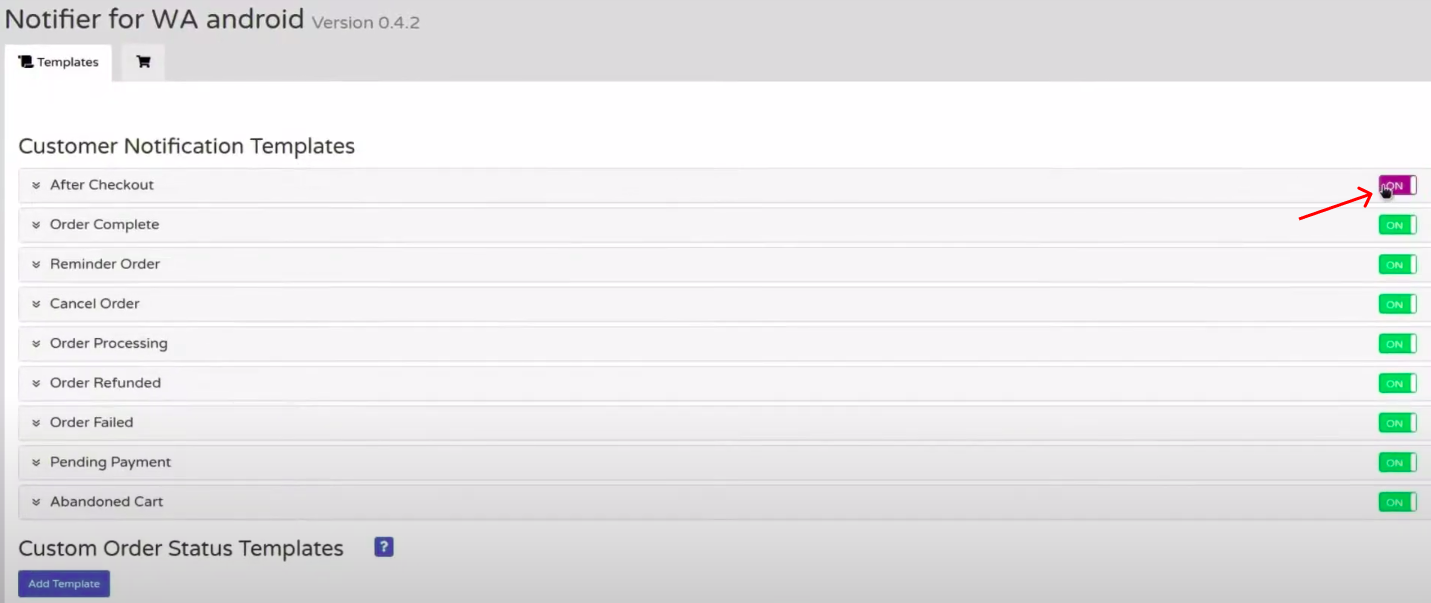
4. Pastikan template yang ingin anda gunakan sudah aktif

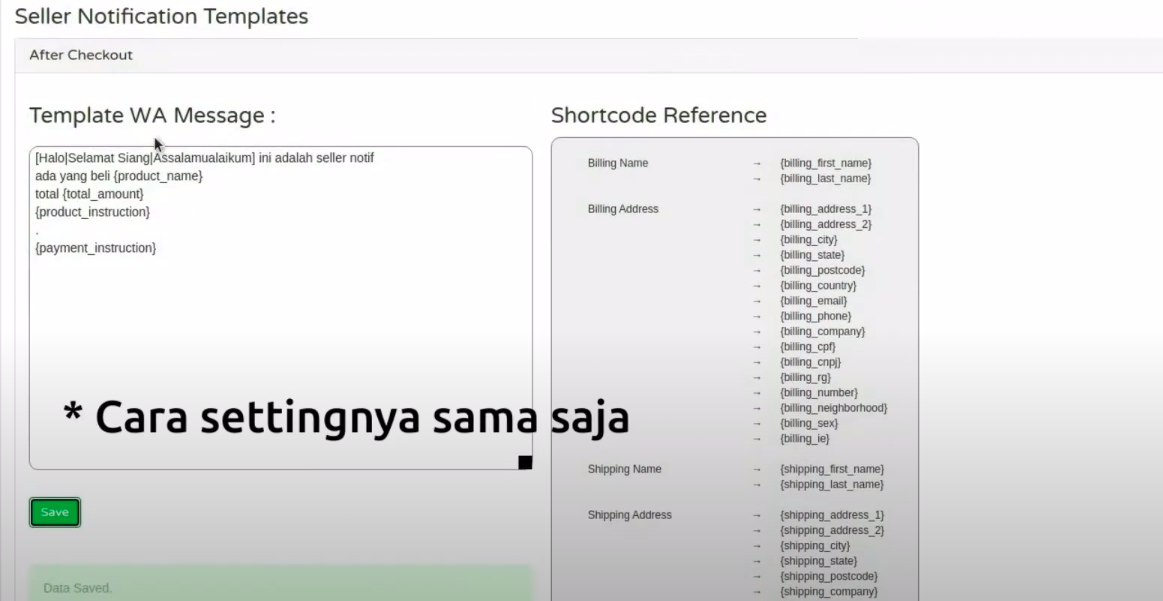
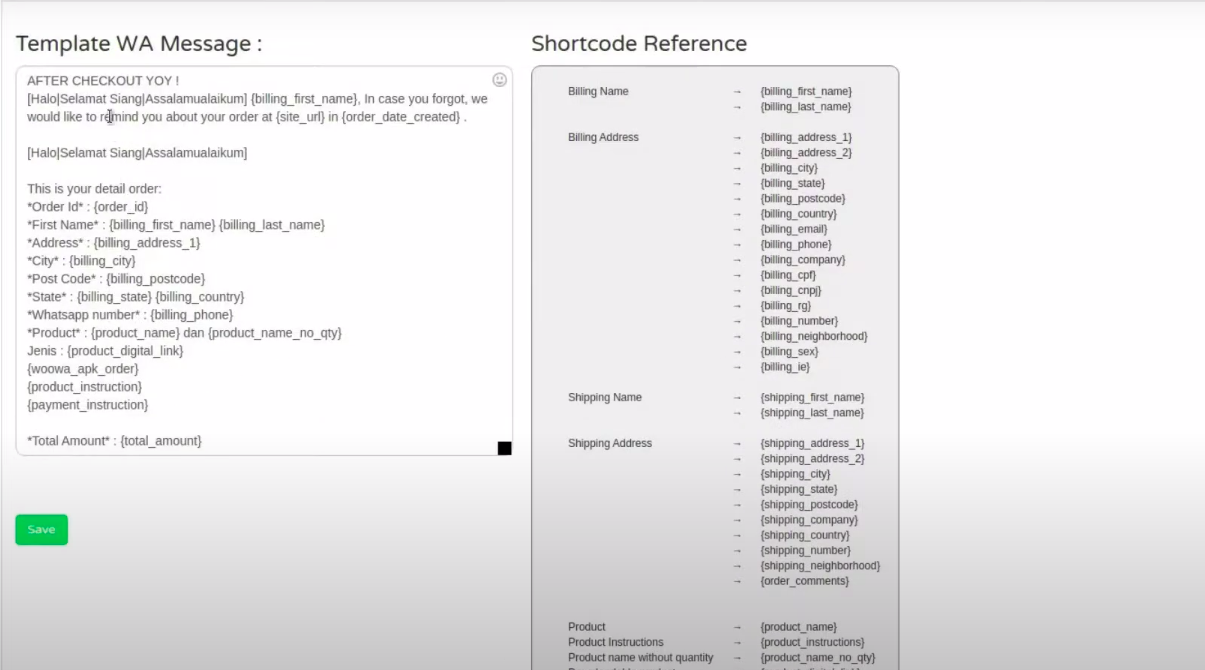
5. Anda dapat mengatur template wa yg akan dikirimkan ke customer sesuai keinginan anda dan jangan lupa untuk menyimpannya dengan menekan tombol save

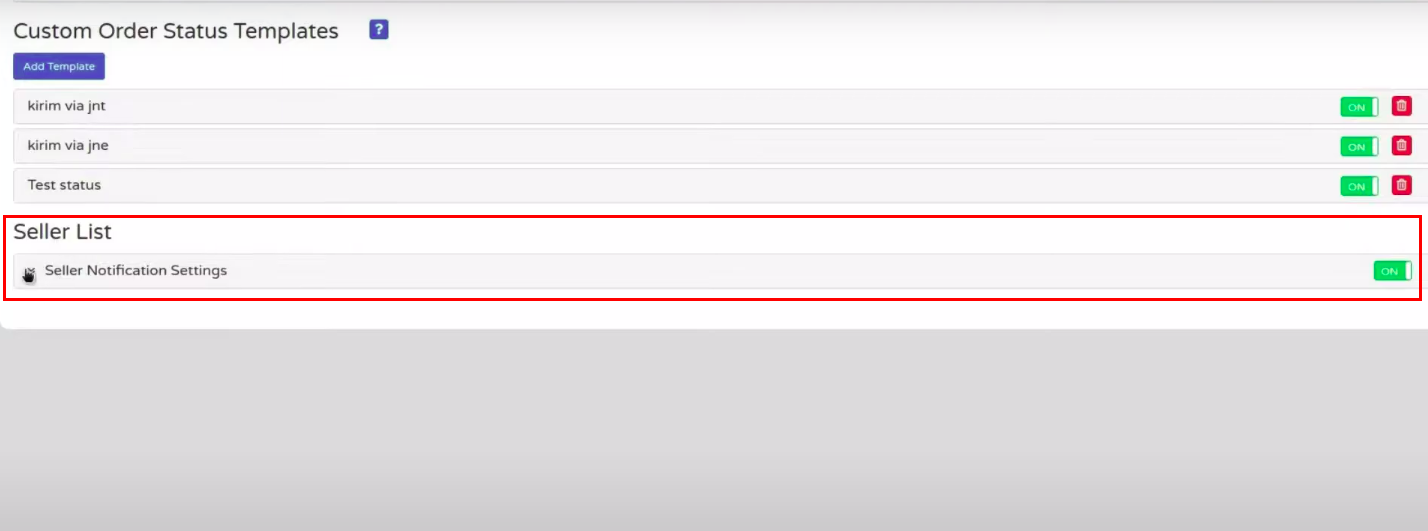
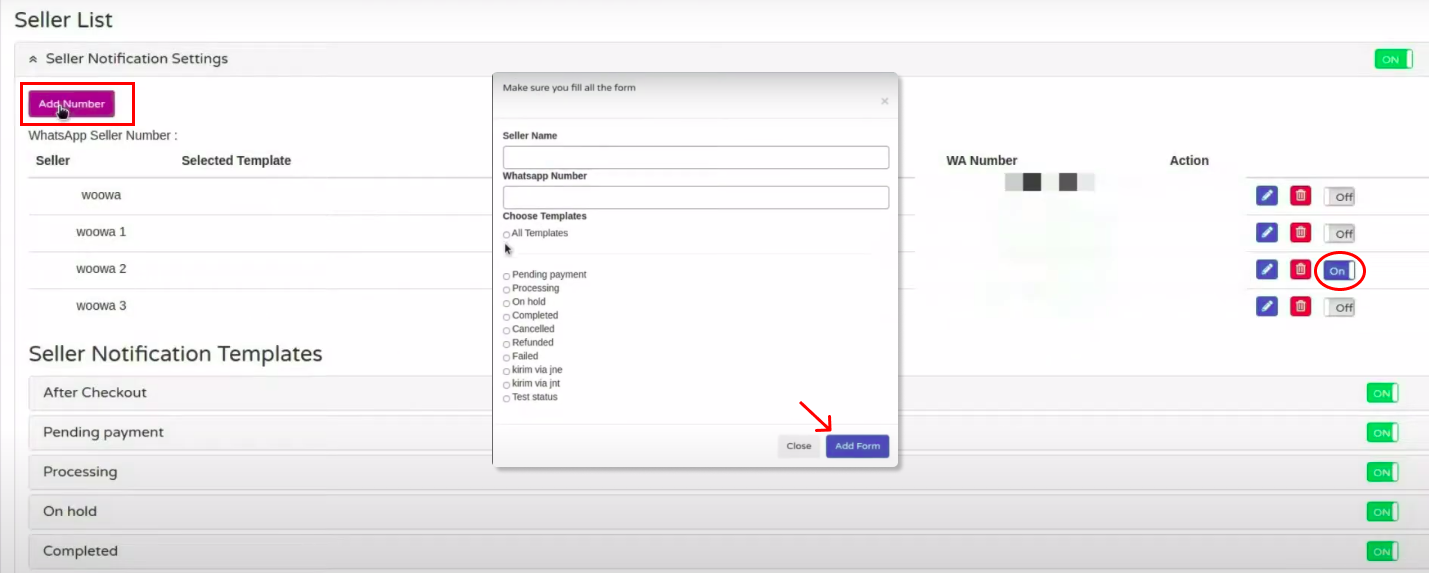
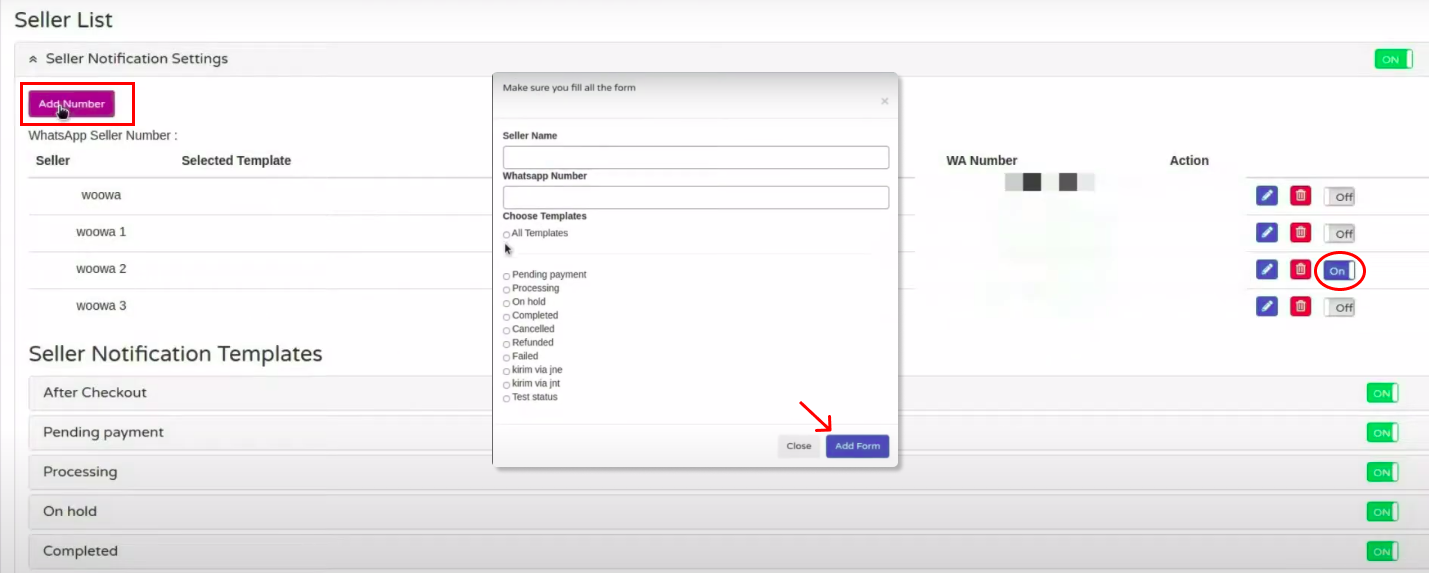
6. Anda juga dapat mengaktifkan notifikasi kepada seller pada menu seller list, dengan cara

- klik add number >> isi form >> klik add form >> pastikan sudah diaktifkan layanannya

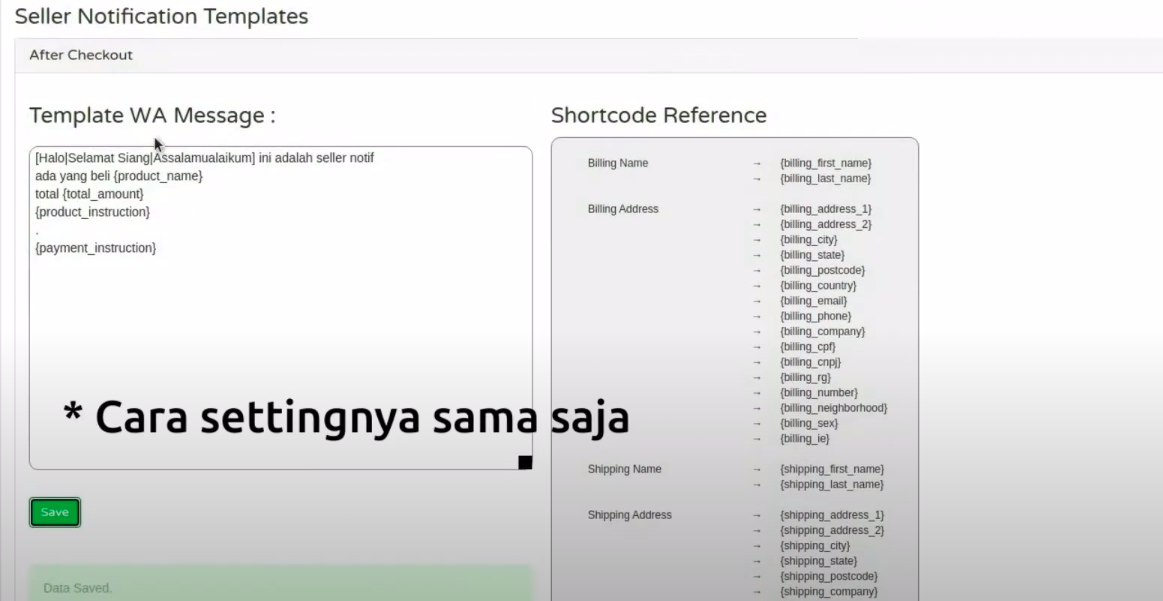
- anda dapat mengatur template wa yg akan dikirimkan ke seller sesuai keinginan anda dan jangan lupa untuk menyimpannya dengan menekan tombol save

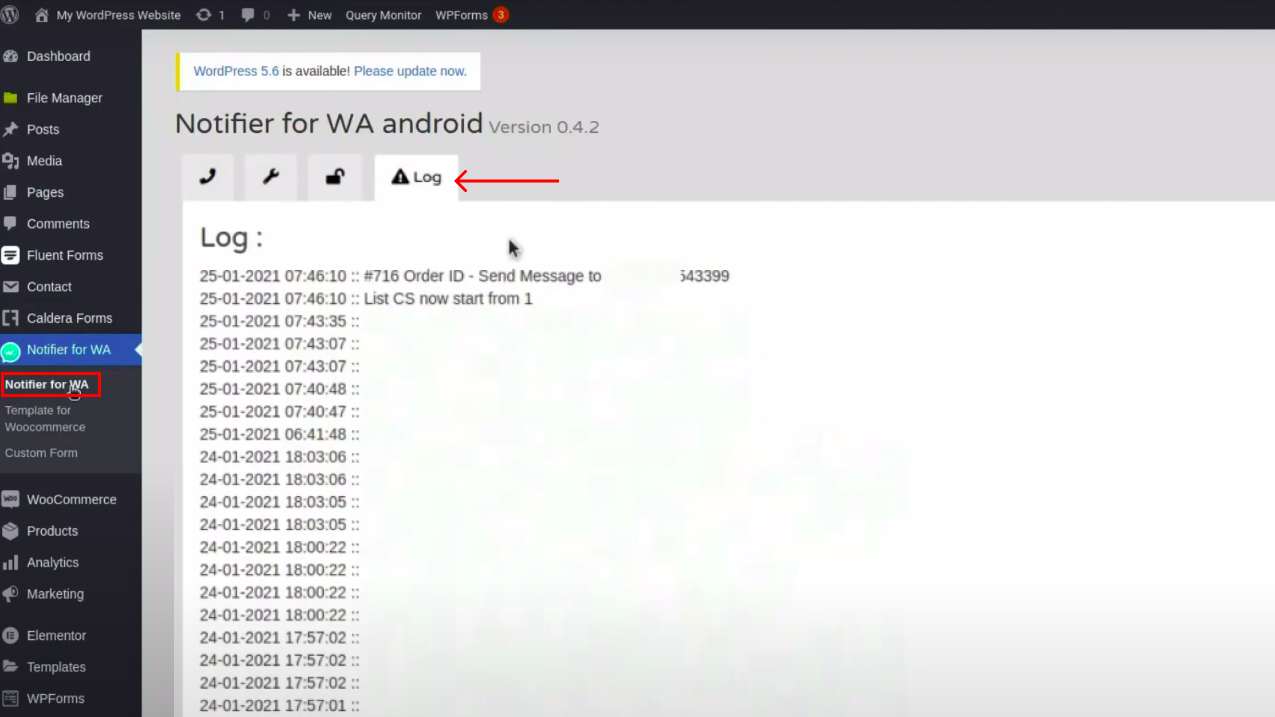
*untuk mengecek apakah sudah terkirim atau belum : pilih menu notifier for wa >> pilih tab log 
- anda dapat mengatur template wa yg akan dikirimkan ke seller sesuai keinginan anda dan jangan lupa untuk menyimpannya dengan menekan tombol save